Francesco Busolini // portfolio
StartCup FVG - WEB DESIGN
StartCup FVG - WEB DESIGN
This template for the "StartCup FVG" website was created for the Web Design course taken at the University of Udine. The aim of the website was to promote the start-up companies, in my region (Friuli Venezia-Giulia), connected with the university. The live version of the website is available on StartCup FVG.
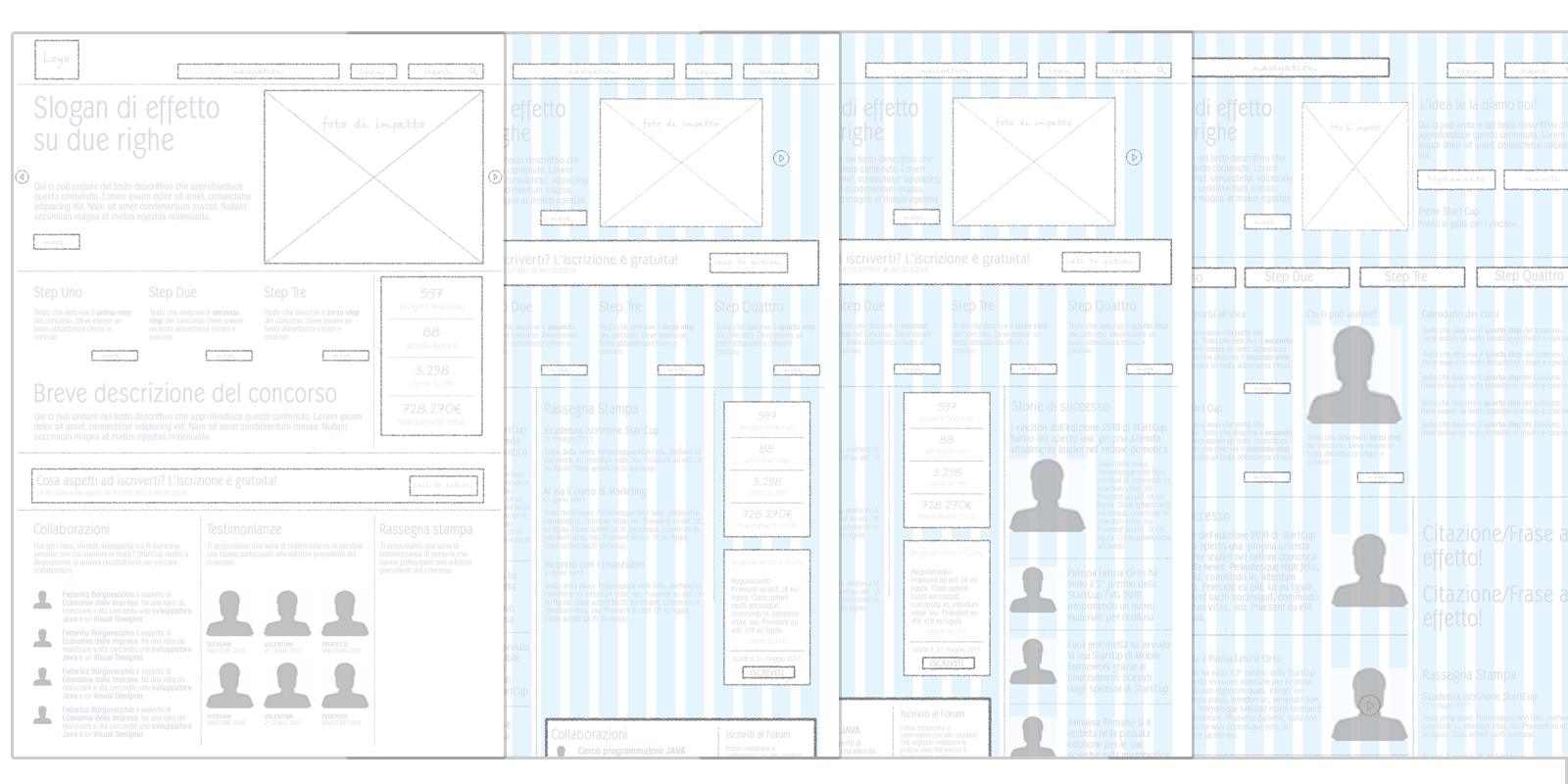
The first stage was to define a first list of requirements, the mission of the website and the essential functionalities. I started with a content analysis. Then I refined the requirements received at the first stage, going deeply in the analysis of the contents. Based on this analysis, I defined a visual hierarchy and the priority for each content in the website. Eventually, I started to design wireframes of the pages (using Adobe Fireworks). Some of them are presented in the following image.

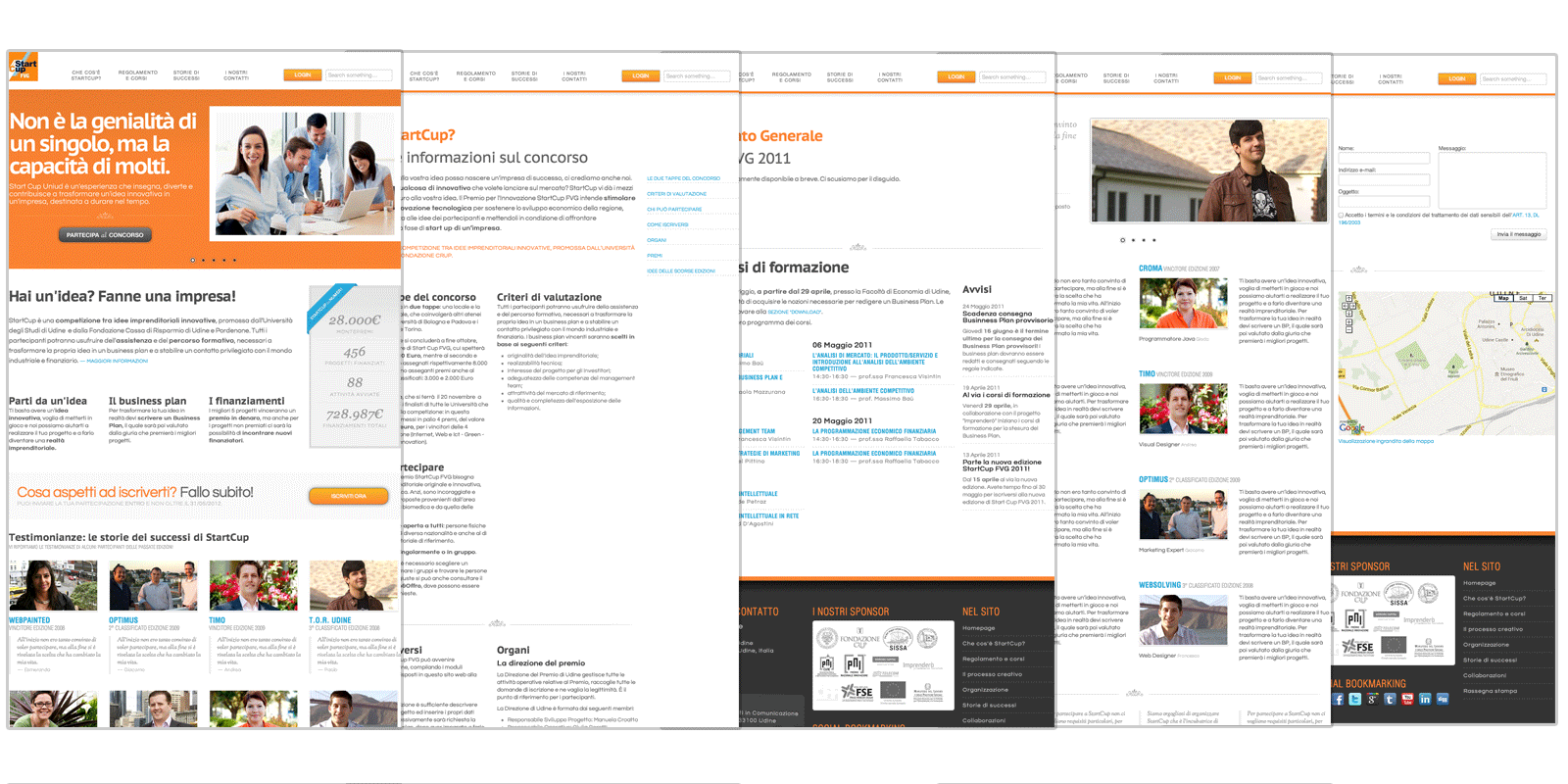
After the first phase and the validation of the requirements, I stepped into the design of the templates. With Adobe Photoshop I designed each page of website, preparing pixel perfect layouts. I used a 960px grid, splittend in 16 columns. This choice allowed me to design different combinations (12-4, 8-8, 6-6-4, 4-4-4-4 columns), with a result of a more dynamic and less boring layout. The colours used in the template are based on the "StartCup FVG" logo, therefore: orange, white, light-blue and black.

Finally, I implemented the website with HTML5, CSS, JQuery. I also used two frameworks that allowed me to be faster in the development process. Bootstrap allowed me to create a structured grid layout with predefine CSS rules, while Less allow me to make the style sheet shorter.
The live version of the final design is available at StartCup FVG.