Francesco Busolini // portfolio
DashApp - WEB DESIGN
DashApp - WEB DESIGN
The task:
"Create a clean and super easy to use dashboard and to do list app that’s supposed to be integrated with Google Apps and to start with Google Tasks and a coming new KPI’s application. That helps the user to focus and do what’s most important every day at the same time as he get’s a quick business KPI status verification green/yellow/red based on how he’s business KPI’s is developing."
Read the report of the design process that lead me to the final result.
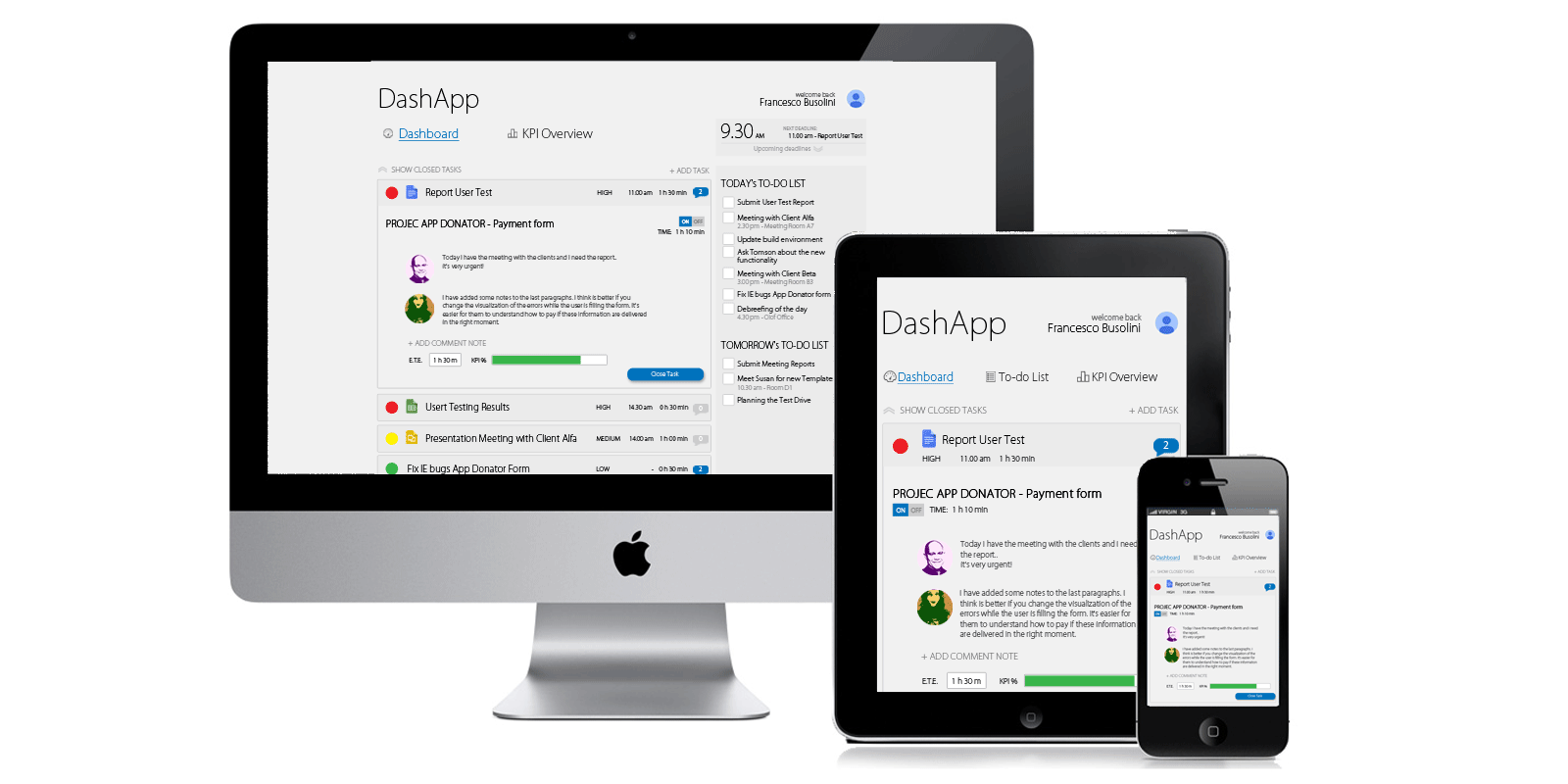
Following are presented the desktop and the mobile version of the dashboard of the DashApp application.

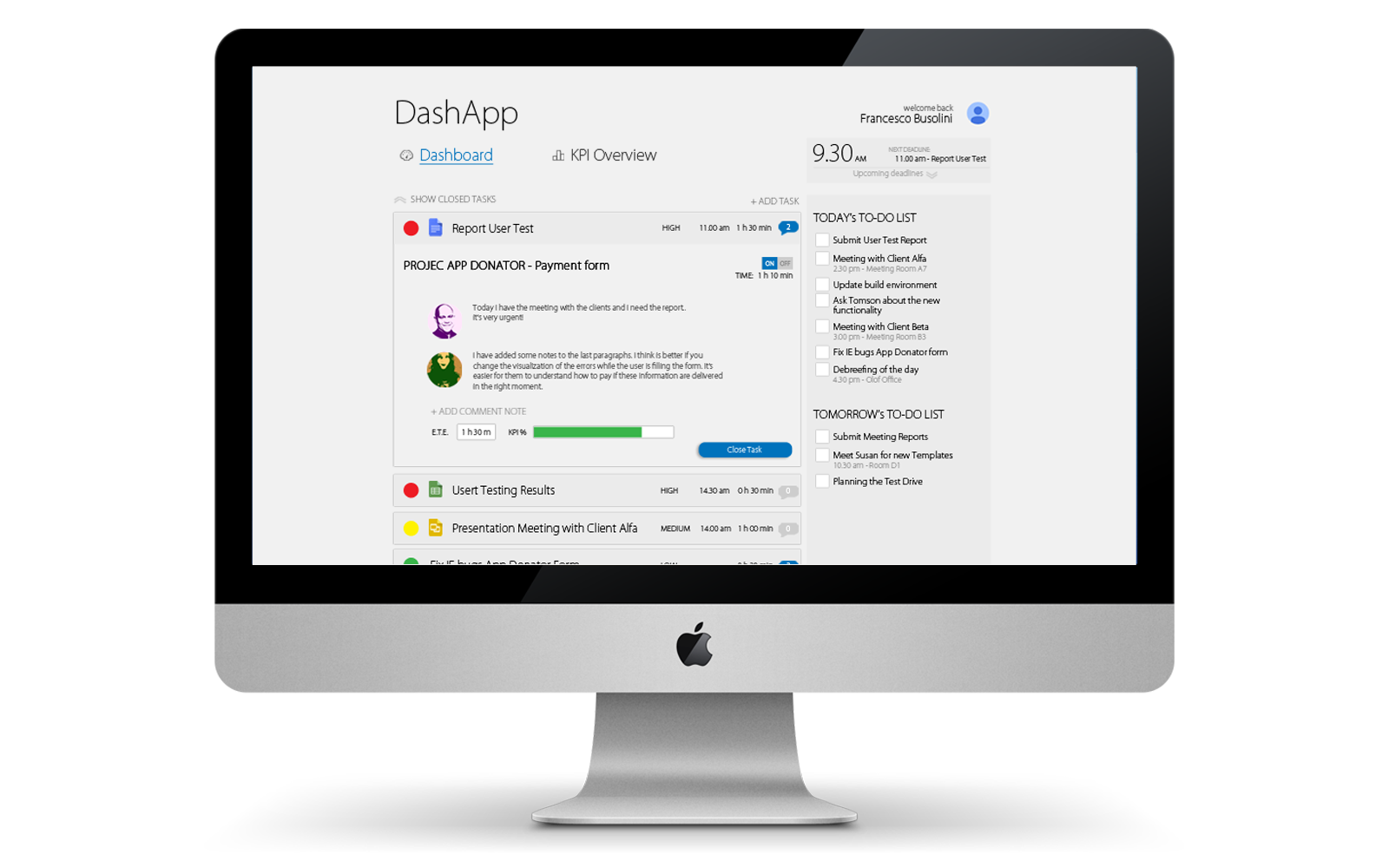
The DashApp interface is divided in two sections: Dashboard and KPI Overview. The Dashboard (presented in the following image) contains the task-oriented information in order to get a quick overview on the to-do list of tasks and get more things done in time. The Dashboard is composed of three main areas: the header, the list of tasks and the integration of the Google Tasks list.

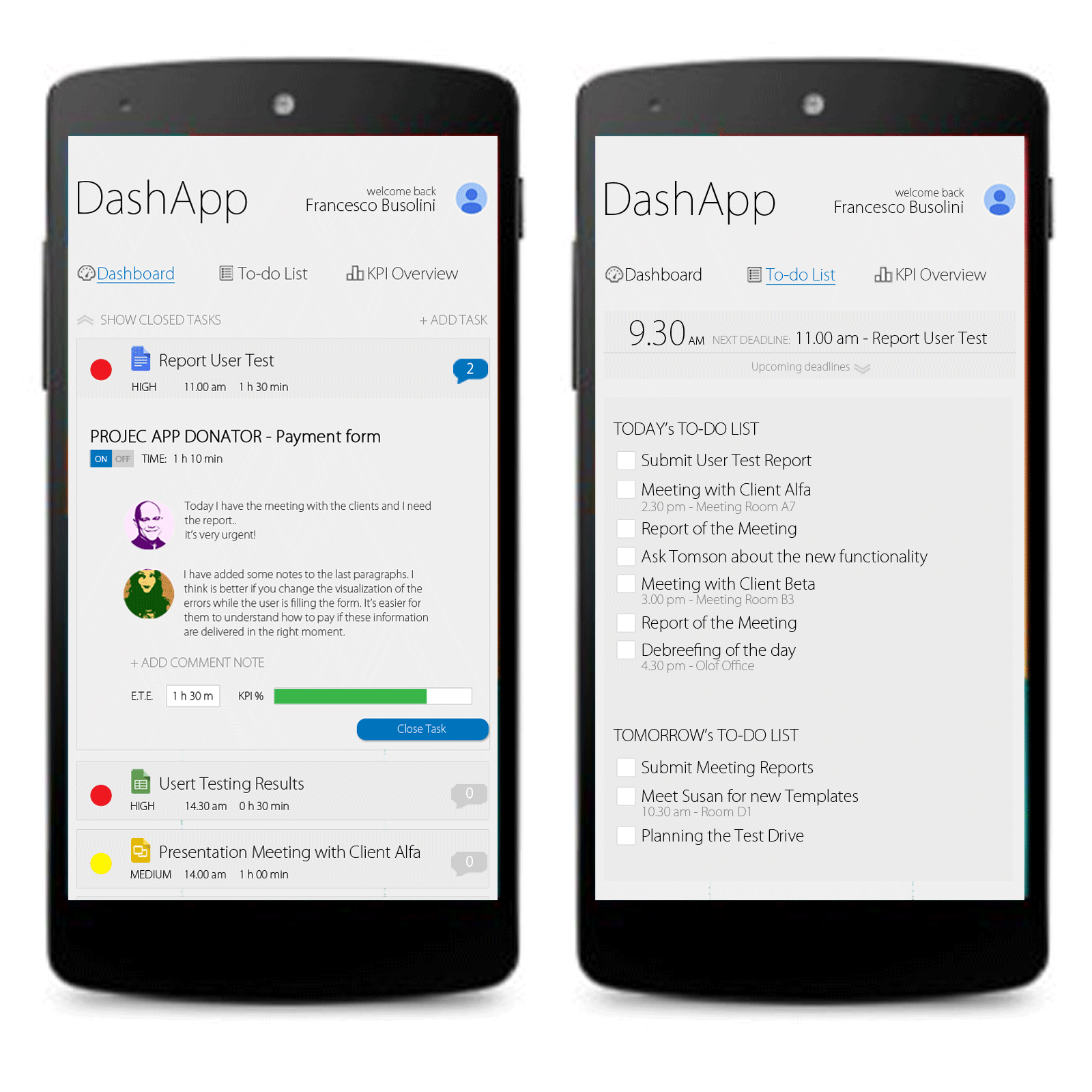
In the following image are presented the Dashboard and To-do List layouts for the responsive mobile version of the DashApp. In this case I decided to split the DashApp on three screens, adding the To-do List in the menu as a separate content, in order to have still a simple and focused user interface for the user.

I implemented the DashApp dashboard prototype with HTML5, CSS and JQuery. The final result, with the live version of the website is visible at DashApp Dashboard.